The two methods I chose were the questionnaire and direct observation.
The questionnaire allows me to gain valuable insights into user opinions relating to my design problem. It also provides the opportunity to gather a large amount of data from a broad group of people quickly.
I created an online questionnaire using Google Forms and distributed it to student’s within my tutor group and also to some other contacts in my mailing list. I intended to keep the number of questions to a minimum in order to increase completion rates, and provided some open-ended questions to allow respondents to give opinions. This was particularly useful as it provided information on aspects of the design problem I hadn’t considered to that point. I also made clear that all responses were anonymous.
In the main, this allowed me to gather quantitative data; supplementing assertions discovered earlier in my research. It gave me some insights into user age-ranges, likes / dislikes and smart tv features which are most commonly used.
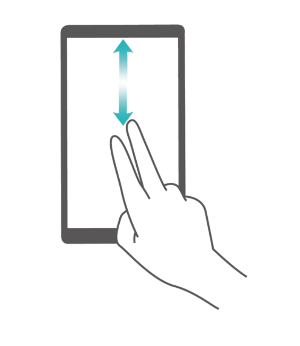
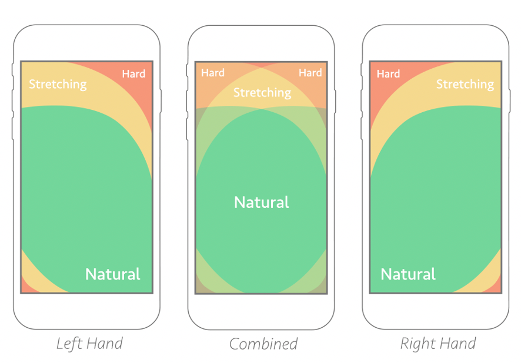
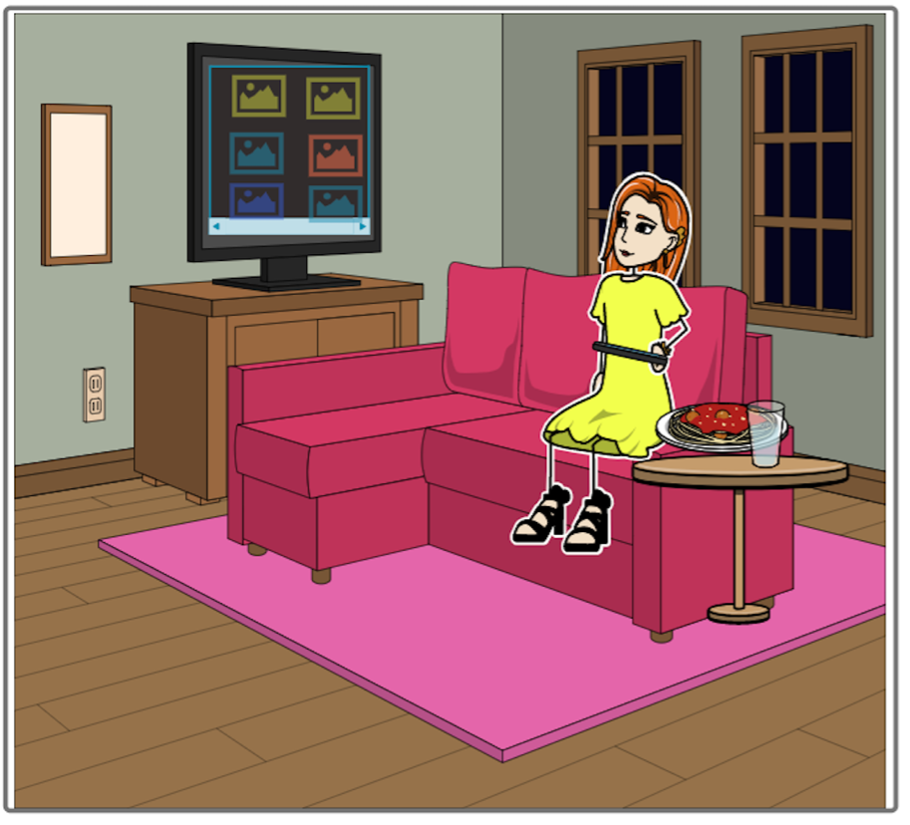
Direct observation is relevant for my design problem because the very interaction I am examining is one which, although frequently carried out by users, is done so intermittently, often without much thought and with various end-goals in mind. Users may be simply browsing content or searching for something in particular. Therefore, by directly observing users I can take stock of things like certain movements, changes in hand position, body position and indeed what they do with the current interactive product when it is not in use.
I would focus on individuals as they use current devices to search for and choose content, documenting what occurs, user behaviour and any physical aspects of a situation.
Any data collected would be qualitative in nature, obtained by observing users involved in naturalistic interaction.
By collecting and analysing the qualitative and quantitative methods of enquiry above, a more complete understanding of the design context can be established. Taking note of the answers given in the questionnaire, I can be aware of potential issues raised and mindfully watch if similar difficulties arise during indirect observation. The latter can also ‘give voice’ to the opinions put forth in the questionnaire.